今天談網路基礎~
網路是一個由客戶端(Client Side)發出「請求」,並由伺服器(Server Side)發出「回應」(Response)的應答標準(TCP, Transmission Control Protocol)。
這樣的溝通方式稱為 HTTP(Hyper Text Transfer Protocol, 超文本傳輸協議),可以想像成瀏覽器與伺服器之間談話的方式,它們之間使用的,是一種稱為 HTML(Hyper Text Markup Language) 這種簡易卻強大的語言。
當我們開啟瀏覽器,輸入網址(URL, Uniform Resource Locator,俗稱網址),瀏覽器就可以拿著這個地址,去由世界各地的主機組成的茫茫網路海當中,找到一台伺服器,接著伺服器會提供裡面儲存的資源(例如圖片、影像...等,並由 HTML 語言組織起來),接著瀏覽器引擎會解析這些資於,最終渲染成我們看到的網頁畫面。
網頁呈現出來後,Request/Response 還有可能隨時發生,例如這個活動月曆,當我們按下日期數字時,右邊顯示當日詳細活動排程,這邊又發生了一次 Request/Response。網頁程式設計師可以選擇要一次載入大量資料(活動簡稱+活動排程),或者一開始只載入「活動簡稱」,當 user 主動請求資源時才發出 Request 載入「活動排程」,可以分散載入資源所需要的時間,以求達到最好的使用體驗。

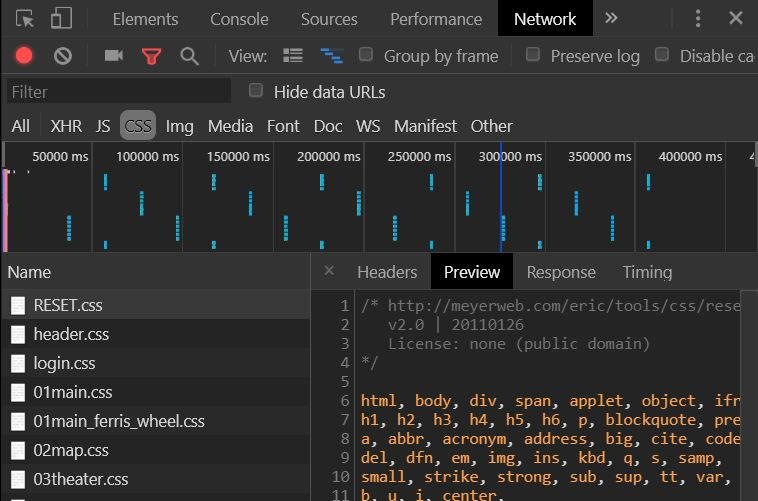
如果想觀察網頁請求的過程,打開 F12 面板的 Network 頁籤,發現開發工具將請求按照資源類型分為了 CSS, Img, Font, XHR...等許多種,觀察橫向時間軸可知花費多少時間,將網頁重新整理可以再次看到這個過程。選擇類型後,可以查看到底請求了那些資源,以及是否有成功抓到(HTTP stauts code),我們常聽到/看到的 404,就表示找不到資源。
身為前端開發人員,這些可說是必須要懂的常識,學習起來是比較無聊些,但隨著開發的時間增加,慢慢就會熟悉囉!